How to integrate Twitter Bootstrap Rails with Rails
How to Integrate Twitter Bootstrap Rails with Rails project is the First question that developers have to face before starting a new project. It can be done using Gem twitter-bootstrap-rails or manually.
What is Twitter Bootstrap?

Twitter Bootstrap is popular open source CSS, JS framework used for beautifying your Web Application. It was built at Twitter by Mark Otto and Jacob Thornton to have consistency of UI for their tools. The tool became so popular that it is now being used by many developers as the framework for their web world
Option 1 - Using twitter-bootstrap-rails Gem:
Twitter Bootstrap can be integrated with Rails using twitter-bootstrap-rails using following steps.
Step 1. Add to Gemfile
group :assets do
gem 'twitter-bootstrap-rails'
endStep 2. Bundle install
bundle installThis will install twitter-bootstrap-rails gem for your Ruby and will consider the gem for your Rails project
Step 3. Configure Bootstrap resources
rails g bootstrap:install static
# outout of rails g bootstrap:install static command
insert app/assets/javascripts/application.js
create app/assets/javascripts/bootstrap.js.coffee
create app/assets/stylesheets/bootstrap_and_overrides.css
create config/locales/en.bootstrap.yml
gsub app/assets/stylesheets/application.css
gsub app/assets/stylesheets/application.cssThis will copy js, css resources in proper assets directory in your Rails application
Step 4.
After this you will be able to use classes from CSS and JS functions with your web application code
Step 5. Testing using sample form in ERB
Suppose we add some code in certain ERB to test whether Rails application is properly integrated with Twitter Bootstrap. Let us say we have index.erb file and which is displayed and we add following code which used bootstrap classes,
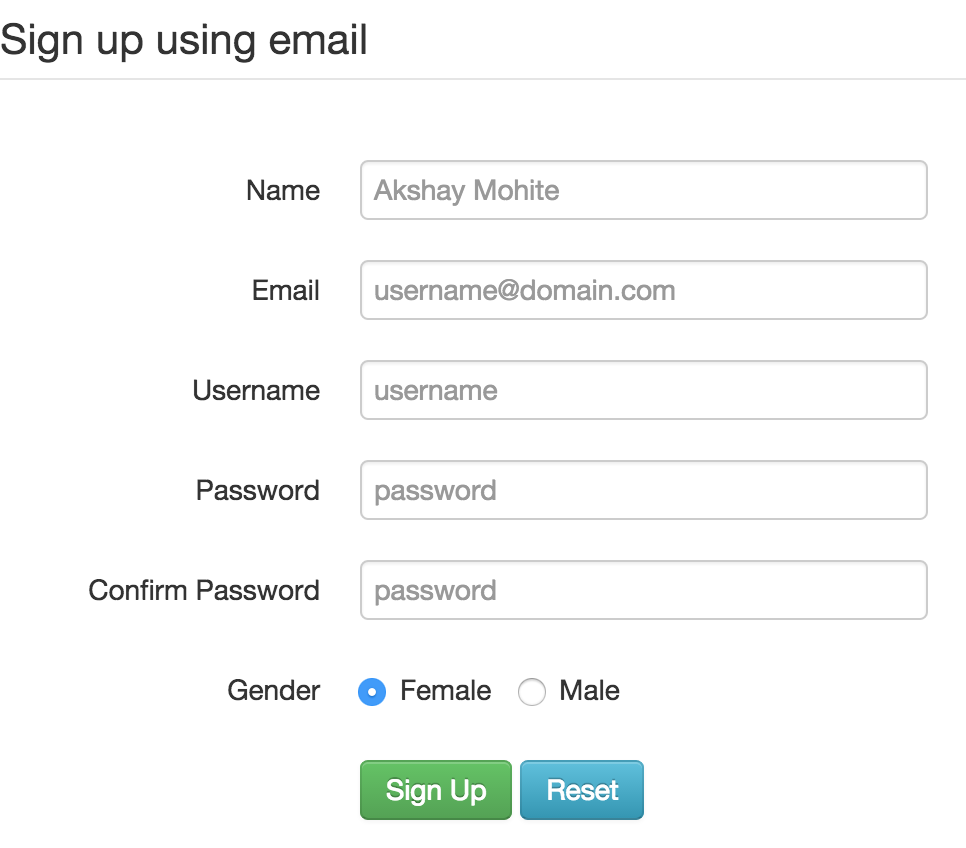
Step 6 - Result
You will see something like this when you reach index.erb with your Rails application.

Option 2 - Manual Integration with Rails
Step 1. Download Twitter Bootstrap from here
Step 2. Copy CSS files in the app/assets/css directory of Rails Project
Step 3. Copy JS resources in the app/assets/js directory of Rails Project
Step 4, Step 5 and Step 6 can be tried from option 1 after above step 3 is executed. As above steps have ensured integration of Twitter Bootstrap with your Rails Application.
Conclusion
We learned how to integrate twitter bootstrap rails with Rails project using Gem twitter-bootstrap-rails or manually by integrating JS, CSS in Rails project codebase.
If you have any problem in integration, let us know through comments so that we can help out.
Subscribe to Ruby in Rails
Get the latest posts delivered right to your inbox
